WordPressブロックエディタのカスタマイズ 独自デザインテンプレート「Block Lab」
ブロックエディタのカスタマイズ

ワードプレスで、何度も使用する投稿形式やデザインをブロックエディタに登録することで、コンテンツ作りが手早く行えます。
ブロックエディタ Gutenbergに オリジナルなブロック作りテンプレートとして登録出来るプラグイン「Block Lab」のご紹介です。
1、プラグイン「Block Lab」をインストールする
プラグインが有効化されたら →
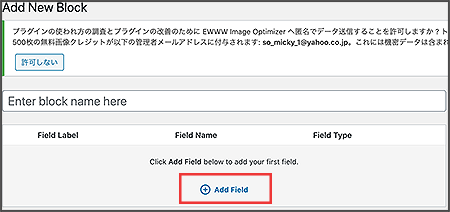
管理画面(ダッシュボード)の左メニューの「Block Lab」の中の「 add News」をクリック →
「Add Field」をクリック

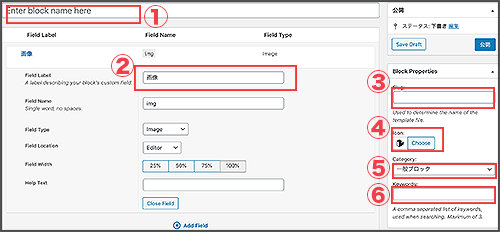
2、Block Lab の編集手順

① ブロックの名称
② 入力項目を編集
♦ Field Label:ブロック内で表示される入力項目の名称
♦ Field Name:PHP側で出力する際に利用するslugのようなもの
♦ Field Type:テキストやラジオボタンといった入力フォームタイプ
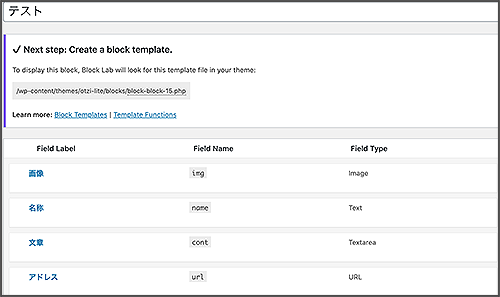
<サンプルとして4つ作成>
♢ Field Label:画像 Field Name:img Field Type:Image
♢ Field Label:名称 Field Name:name Field Type:Text
♢ Field Label:文章 Field Name:cont Field Type:Textarea
♢ Field Label:アドレス Field Name:url Field Type:URL

<詳細設定>
• Field Location:エディタ内で編集か、サイドバーで編集
• Field Width:入力フォームの幅
• Default Value:あらかじめ入力するものを設定
• Placeholder Text:入力フォームに表示させる補助テキスト
• Character Limit:文字数限度
• Number of Rows:行数
• New Lines:改行したときの処理
③ スラッグ カスタムブロックのテンプレートの名称
④ アイコン エディタ画面でブロックを選択する際に利用するアイコン
⑤ カテゴリー ブロックの一覧の際にどのカテゴリーに族させるか(画像のようにオリジナルカテゴリ作成可能)
⑥ キーワード カスタムブロックを検索する際のキーワード
3、テンプレートを準備する
既にテーマを使用している際は、子テーマを作成します。
*子テーマ作成方法
PHPファイルを作ります。testというスラッグのカスタムブロックの場合はファイルの優先順位は以下となります。
1, blocks/test/block.php
2, blocks/block-test.php
3, blocks/test.php
4、PHPテンプレートタグを作成する
block.php のサンプル例 *テーマは twentytwenty
<div class="block-test-block">
<div class="block-test-block-image”><?php block_field( ‘image’ ); ?></div>
<div class="block-test-block-name”><?php block_field( ‘name’ ); ?></div>
<div class="block-test-block-cont”><?php block_field( ‘cont’ ); ?></div>
<div class="block-test-block-url”><a href="<?php block_field( ‘url’ ); ?>"><?php block_field( ‘url’ ); ?></a></div>
5、CSSを作成する
cssのサンプル例
.block-test-block {
display: inline-block;
width: 250px;
max-width: 100%;
border-radius: 8px;
padding: 24px;
background: #fff;
}
.block-teste-block-image{
width: 100%;
height: auto
}
.block-teste-block-name{
font-size: 18px;
font-weight: 700;
text-align: center;
}
.block-test-block-cont {
margin-top: 16px;
font-size: 14px;
line-height: 1.6;
color: #666;
}
.block-test-block-url {
text-align: center;
margin-top: 24px;
font-size: 14px;
font-weight: 700;
}
.block-example-block-url a {
display: inline-block;
text-decoration: none;
color: #fff;
background: #000;
padding: 0.8em 1.6em;
}
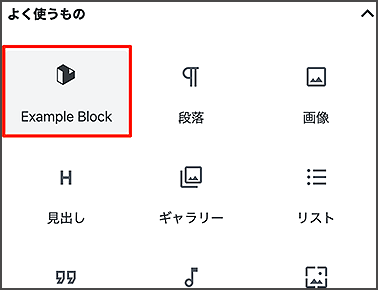
最後に作成したカスタムブロックがGutenbergで反映されるか、確認しましょう。