WordPrss プラグインなしで自動更新されるサイトマップを作成する
ブログ(投稿ページ)のカテゴリーが増え、アーカイブページでは分かりにくいし動線として弱いので、サイトマップをカスタムし【 カテゴリー別の一覧表 】 を、新たに作ることにします。プラグインは使いません。
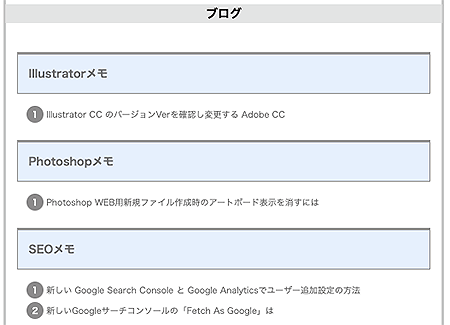
ブログ一覧ページはカテゴリー毎に10件までタイトルを表示

「page.php」をローカル上にコピーし「pege-sitemap.php」に名前を変更して開く。
ソースコードの一行目にWordPressに固定ページテンプレートとして認識させるため追記します。
<?php
/*
Template Name: サイトマップ
Template Post Type: page
*/
?>
↓ こちらのコードの下にサイトマップ用のコードを追記します。
<?php the_content(); ?>
↓ ‘include’ => ’10, 11, 12, 13, 14, 4, 6′, → 表示したいカテゴリーIDを指定
↓ get_posts(‘numberposts=10&category → 投稿数はここで調整、10を他の数字に
<div class="site-map">
<?php
$args=array(
'orderby' => 'name',
'order' => 'ASC',
'include' => '10, 11, 12, 13, 14, 4, 6',
);
$categories=get_categories($args);
foreach($categories as $category) {
echo '<h2><a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '"' . '>' . $category->name.'</a></h2>';
?>
<ul>
<?php
global $post;
$myposts = get_posts('numberposts=10&category=' . $category->term_id);
foreach($myposts as $post) : setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php }; ?>
</div>
pege-sitemap.phpをFTPソフトでテーマフォルダの中にアップロードします。
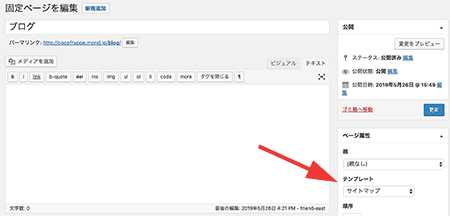
pege-sitemap.phpを追加すると、新規固定ページ作成時に、右側にテンプレート欄が追加され、「サイトマップ」というテンプレートの選択が可能になります。

サイトマップを選び記事を公開をします。
デザイン変更は、GOOGLE検証ツールでソースを確認し、CSSで指定します。
参考サイト:
WordPrssに全記事をまとめたhtmlサイトマップをプラグインなしで作成する
WordPressのget_categories()を使ってみる
【WordPress】プラグインなしで自動更新されるサイトマップを作成する方法






















