WordPressで画像の添付ファイルページを削除して検索順位を上げよう
WordPress画像挿入での注意点

WordPressではメディアにアップロードした画像に自動で添付ファイルページが作成されてしまうので、それを無効化し、削除する方法のご紹介です。
画像だけのページが存在していることを知っていますか?
ワードプレスでは画像のページが自動生成されてしまうことがあり、一度でも検索エンジンのクローラに認識されてしまうと
アクセスが無いため、無意味なページとして、Googoleのサイトへの評価を下げ
検索順位に影響を与える要因になってしまいます。
今回は、そのページの存在の有無の確認方法から始め、削除の仕方までのSEO対策をお伝えします。
1、確認方法
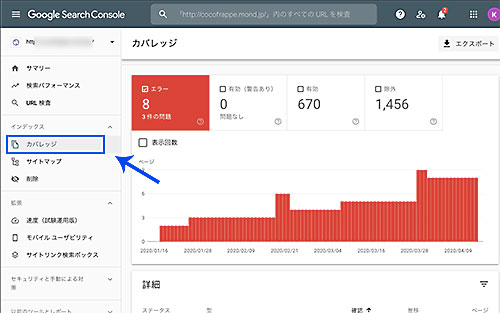
① googleサーチコンソールを開く
googleサーチコンソールの左メニューからガバレッジを選択、エラーページの確認をします

② 詳細の所にno-indexタグ
その際、詳細の所にno-indexタグと書いてあり、クリックでその内容を確認します。

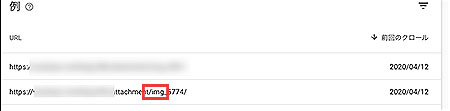
③ エラーページが表示
エラーページが表示され、URL末尾にimgと書かれているのが画像です

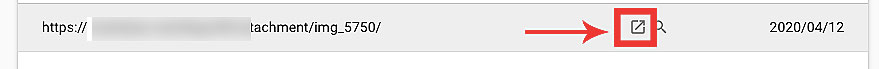
④ アイコンをクリック
アイコンをクリックするとその画像の確認ができます。

SEO対策としては、このようなページは適切に処理し、削除するべきです。
それでは、これより対処していきます。
2、添付ファイルページのリンクを設定しない
固定・投稿ページを作成する際、画像を挿入する時に特に意識せず画像にリンクを貼っていることがあります。
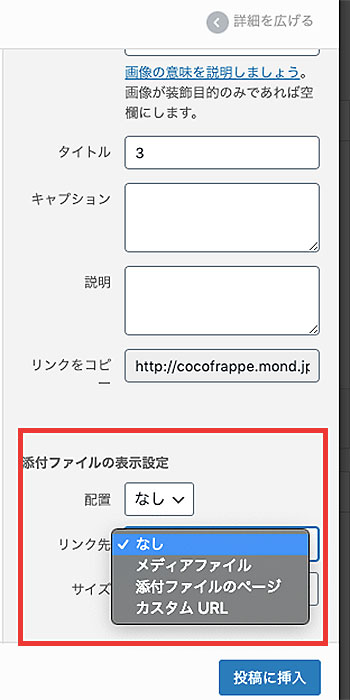
↡ メディアから画像を選択する時に、リンク先として下記4つが選択できます。
⍌ なし
⍌ メディアファイル
⍌ 添付ファイルのページ
⍌ カスタムURL
もし特に目的が無いならば(リンク指定など)、「⍌ なし」を選びましょう。
*一度「なし」にすれば、次回もデフォルトでなしになります
一度「⍌ 添付ファイルのページ」に指定すると、それ以後自動で画像ページが作られ続けてしまいます。

画像挿入の時に、必ず右側下をチェック!
3、リダイレクトをかける
functions.phpにソースをコピペすることで、画像ページにリダイレクトをかけることができます。
添付ファイルページにアクセスすると、404ページにリダイレクトしページを表示させないようにしていきましょう。
子テーマのfunctions.phpに下記を追加します。
*子テーマ作成方法はこちら
// 画像の添付ファイルページのリダイレクト
add_action( 'template_redirect', 'attachment404' );
function attachment404() {
// attachmentページだった場合
if ( is_attachment() ) {
global $wp_query;
$wp_query->set_404();
status_header(404);
}
}
こちらをコピペしアップすることで404エラーになり、添付ファイルページが表示されなくなります。
4、URLを削除する
Googleでインデックスされてしまった添付ファイルページを削除したい場合、Search Consoleを使います。
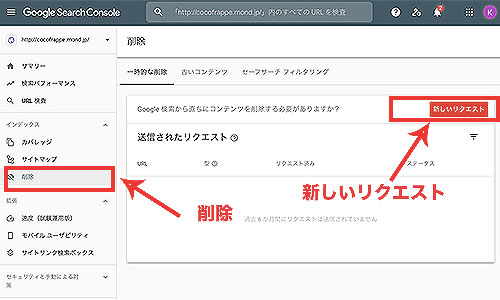
Serch Consoleを開いて左メニューより「削除」を開く ⇒
新しいリクエストをクリック ⇒
削除したいURLを入力 ⇒
「このurlのみ削除」を選択し、クリック

6ヶ月程度様子を見ていき、該当のページが検索結果から削除されます。
意識しないままに、画像だけのページを大量に生成してしまい、検索順位を下げることが無いように、日頃からグーグルサーチコンソールからのメッセージに目を通しておくのが大事です。






















