2022年版 グーグルサーチコンソールHTMLタグを再確認する方法
GoogleサーチコンソールのHTMLタグとは

グーグルサーチコンソールの所有権の確認の際に発行されるコード
<meta name="google-site-verification" content="あなたのコード" />
が再度必要な時に「あれ?どうやって確認できるの」と意外に戸惑ってしまったので、備忘録にしておきます。
1、ウェブマスターセントラルにアクセス
現在使っている Googleサーチコンソールからは、どうやっても確認できない。
どうしよう、、
「あっ もしかしたら過去のウェブマスターツール(サーチコンソールの前バージョン)なら確認できるかもしれない」と思いまして
ウェブマスターセントラルにアクセスしてみました。
ウェブマスターセントラルで検索すればアクセス出来ます。
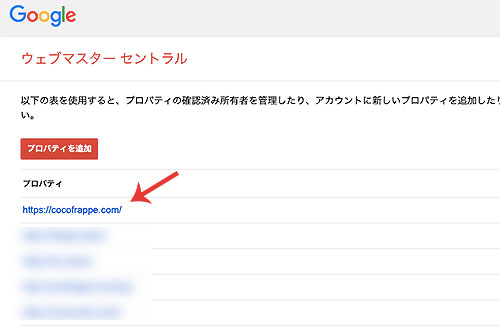
2、プロパティのページ

「プロパティ」の下に、登録しているアドレスが並んだ画面が表示されるので、確認したいサイトURLをクリックします。
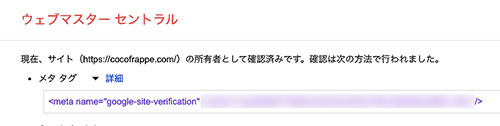
3、セントラルの詳細

新たなウェブマスターセントラルページになるので、左上
「現在、サイト(https://cocofrappe.com/)の所有者として確認済みです。確認は次の方法で行われました。」
の下の「・メタタグ」の横の「詳細」をクリックします。
おっーーーっ 出ました!!

サイト移転に伴うデーター更新で確認しなければと
今回なぜメタタグの確認が必要になったかというと
プラグイン「All in One SEO」 4.x~で不具合が出たため、旧バージョンに戻すダウングレードを行いました。
その際に入力し直そうとしたところ、ちょうどサイトのドメイン変更とレンタルサーバーの引っ越しもあり、旧・新サイトのメタタグ管理が滞り、再度確認し直さなければならなかったためです。
「All in One SEO」 は前の方がやりやすかった。
何より、結構出ている不具合が早く直らないかなと思わずにはいられません。
マッチングサイトに先生登録しませんか!?





















