ロゴがぼやける?! PhotoshopのSVG書き出しでWEBサイト表示を綺麗に
美しく見せなければならないロゴ
デザイナーのウェブ感覚や、クライアントの無頓着さなどで、スルーされる場合もあるかもしれません。ですが気になる人も多いと思うので、今回はサイト上のロゴ表示について考えてみます。
新サイトをオープンするにあたり、高次機能テーマを使用しました。ただ一つだけ問題があり指定サイズ・ファイルでアップしたロゴ画像が、どうやってもぼやけて滲んで表示されてしまいます。
テーマのサンプル例ではとても綺麗にアップされているように見えます。別に読めればいい、表示されていればいい、と思うような部分ではありますが、職業柄なんだか背中がムズムズします。
WEBサイト上システムを使って画像を設置した際に、滲んできたない、ぼやけて見えるなどの時に使う技術を備忘録として書いておきます。
1、倍のサイズ、別のファイルで書き出す
ロゴをフォトショップで作成する際に、倍のpixelサイズ設定にします。
例) 指定が 幅 200px 高さ 20px の時は、倍のサイズ 幅400px 高さ40px で作ります。
圧縮されて表示され、綺麗に見えるようなります。
更にjpgではなくpngファイルで書き出すと綺麗です。
デメリットとしては、圧縮されずレイアウトを崩したり、はみ出して表示される場合があるのと、大きくしてpngファイルにすると画像が重くなります。
2、SVGファイルで書き出す
SVGファイルって何?
SVGとは、Web上で使用できる拡大縮小が可能なベクターデータで、近年Retinaディスプレイなどのハイクオリティなモニターが増えてきたことから、ギザギザ感の出ないSVGで一部を表示するなどがあります。
ベクターデータ(滑らかなパス)なので、複雑な構成の画像や写真には向いていません。
ロゴやアイコンなどの単純な構成の画像には最適だといえます。
↓ それでは早速Photoshopでロゴを作成した後の処理でSVGファイルに書き出してみます!
Photoshop 2022以降の場合
Photoshop 2022からSVGファイルに書き出しはサポート外になりました。
書き出し形式の中にSVGがありません。

そこで一手間かけて環境設定の一部を変更します。
環境設定を開く

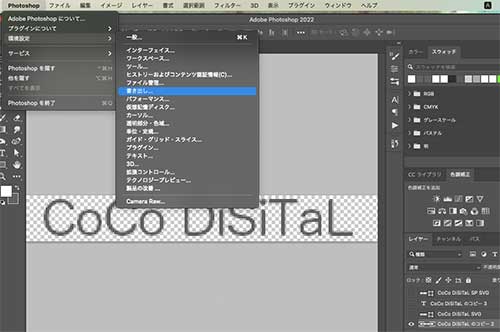
上部の「環境設定」メニュー→
「書き出し」を選択
チェックを入れる

「書き出し環境設定」を選択する→
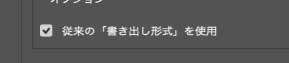
オプションの「従来の書き出し形式」を使用にチェックを入れます。
データを変換する

SVGで書き出したいテキストのレイヤーを選択した状態で上部のメニュー「書式」→
「シェイプに変換」
テキストデータのままだとSVGのコード内にフォント指定がなされ、そのフォントがない場合正常に表示されないためです。
SVGで書き出す

ファイル→
「書き出し」→
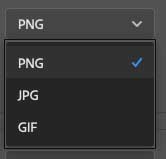
「書き出し形式」→
SVGを選択→
書き出して保存します。
これで終了です。
3、実際の見え方比較
WEBにアップした状態をスクショしていますので、少しわかりにくいかもしれませんが、上がpngファイルでアップしたもの、少しぼやけています。
下のSVGファイルは綺麗、ベクターデータなので滑らかな表示になります(実際はもっとクリアです)。
png の表示

SVG の表示

代替手段があまり明確ではありません。なくなったら困るなと思いつつ、
多分WEB製作上のデザインカンプはADBE XDで作れということなんでしょうね w
マッチングサイトに先生登録しませんか!?





















