WordPressのページ内リンクとアンカー設定方法
ページ内リンクとアンカー設定 WordPress

ページ内をクリックで、それを指すコンテンツに飛んでいく設定を WordPressで行います。
プラグインを使用の場合、HTMLでの記述法、新エディター、旧エディターに対応しています。
- ページ内ジャンプとアンカー設定 : 目次
- テキストにリンク設定をする
- リンク先にアンカー設定をする
- ページ内リンクの動作の確認をする
1、テキストにリンク設定をする
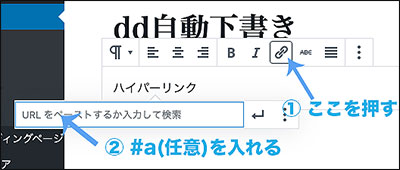
テキスト部分を選択し、リンクの挿入ボタンをクリック
ここに # から始まる任意の英数字を設定します。
今回は #a にします。
ページ内に複数のページ内リンクを設定する際は、全て違う英数字に指定してください。
新エディタ

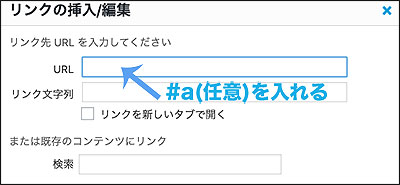
旧エディタ

2、リンク先にアンカー設定をする
エディタープラグインを入れている場合
リンク先にしたい部分をドラッグで選択し、アンカーボタンをクリックします。
「名称」又はURLの部分に、a(先程設定した任意の英数字)を入れます。
この時 #は入力しない ようにして下さい。
テキストエディターの場合
テキストエディタで、飛ばしたい場所の文言の頭にHTMLを書き加えます。
<a id="a"></a>ココフラッペのレッスンノート
「ココフラッペのレッスンノート」にページ内リンクを設定しました。
これで、ページ内のリンク設定が完了しました!
3、ページ内リンクの動作の確認をする
このページにもリンクが設定してあります。
上の「目次」の部分です。
項目1、2、3 それぞれがハイパーリンクになっているので、クリックでページ内の各項目にジャンプします。



















