WordPress プラグインなし、カスタムフィールドで人気記事を自動表示
プラグインなしでカスタムフィールドを使って人気記事を表示

サイドバーに人気投稿記事が自動で表示されるように設定する方法です。
WordPress に搭載されているカスタムフィールド機能を使い簡単に設定ができます。

カスタムフィールド利用し、記事の個別ページのアクセス数を記録し、アクセス数の高い記事へのリンクを出力させるコードをsingle.php に記載する。
ページリロードされる都度、browseviews というカスタムフィールドの値が1づつ加算されます。
<?php
$count_key = 'browseviews';
$count = get_post_meta($post->ID, $count_key, true);
$count++;
update_post_meta($post->ID, $count_key, $count);
?>
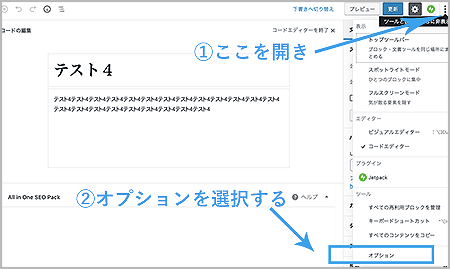
① 新エディターの場合は、右上をクリックし、オプションを選択する

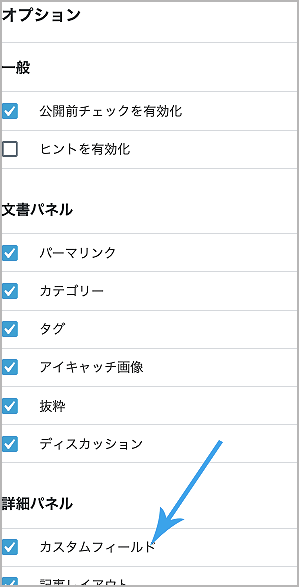
② オプションの中から表示するものはチェック、カスタムフィールドにチェックを入れる

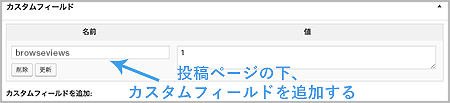
③ 投稿ページの編集の下に、カスタムフィールドが自動作成される、されてない際は自分で追加する
実際に記事を訪問してみると、値が1づつ加算されるのを確かめます。

パラメーターは以下
posts_per_page :投稿数は3
meta_key :カスタムフィールド名 browseviews
orderby :カスタムフィールドの数値
sidebar.phpに追記します
<?php
$myposts = get_posts( array(
'post_type' => 'post',
'posts_per_page' => '3',
'meta_key' => 'browseviews',
'orderby' => 'meta_value_num'
) );
if( $myposts ): ?>
<aside class=".viewsmenu .viewsmenu-thumb">
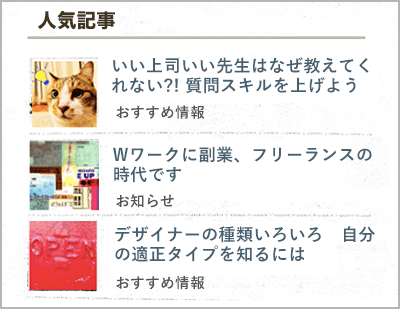
<h2>人気記事</h2>
<ul>
<?php foreach($myposts as $post):
setup_postdata($post); ?>
<li><a href="<?php the_permalink(); ?>">
<div class="thumb" style="background-image: url(<?php echo mythumb( 'thumbnail' ); ?>)"></div>
<div class="text">
<?php the_title(); ?>
<?php if( has_category() ): ?>
<?php $postcat=get_the_category(); ?>
<span><?php echo $postcat[0]->name; ?></span>
<?php endif; ?>
</div>
</a></li>
<?php endforeach; ?>
</ul>
</aside>
<?php wp_reset_postdata();
endif; ?>
style.cssに追記します
.viewsmenu h2 {margin-top: 0;
margin-bottom: 10px;
border-bottom: solid 2px #dddddd;
color: #666666;
font-size: 18px}
.viewsmenu ul {margin: 0;
padding: 0;
list-style: none}
.viewsmenu li a {display: block;
padding: 10px 5px;
color: #000000;
font-size: 14px;
text-decoration: none}
.viewsmenu li a:hover {background-color: #eeeeee}
/* サムネイル付きメニュー */
.viewsmenu-thumb li a {padding: 5px 0;
border-bottom: dotted 1px #dddddd;
color: #2288bb}
.viewsmenu-thumb li a:after {content: "";
display: block;
clear: both}
.viewsmenu-thumb li .thumb {float: left;
width: 60px;
height: 60px;
background-size: cover;
background-position: 50% 50%}
.viewsmenu-thumb li .text {float: none;
width: auto;
margin-left: 75px}
.viewsmenu-thumb li span {display: block;
color: #666666;
font-size: 12px}
WordPressにもともと搭載されたカスタムフィールドは不備が多く使いにくいのでプラグイン「Advanced Custom Fields」「Custom Post Type UI」を入れている人も多いと思います。その際は、オプションにカスタムフィールドのチェックが出なくなり、この方法では実装できません。
こちらをお試しください↓↓




















