WordPressテーマCocoonカスタマイズ(1) 目次について
ワードプレステーマ「cocoon」コクーン

ワードプレスでサイトを作成するにはテーマが重要です。特にHTML&CSSやPHPがわからない人にとって、カスタマイズの可能性を沢山持っているテーマは人気が出ます。
それプラス無料で配布されているテーマ「cocoon」コクーンについてのカスタム方法を今回はご紹介します。
今回はその1で「目次」についてです。投稿や固定ページにつけるか否か、また各記事でも表示を指定したいところです。
1、cocoonの目次設定
「Cocoon」では、記事に見出しを入れると自動的に目次が作成されるので、目次を作るためのプラグインは必要ありません。
投稿や固定ページに「見出し2」を使うと自動生成され、本文の一番上に表示されます。
本文に「見出し2」が一つもないと目次は表示されません。
Cocoonで目次の設定を行うには
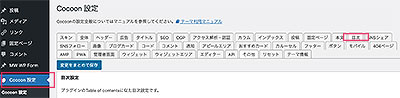
ダッシュボード左の「Cocoon設定」をクリック →
上に並んでいるタブの中から「目次」をクリック

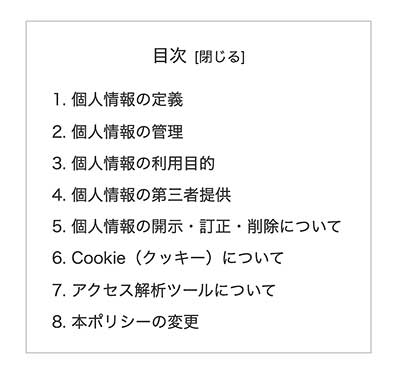
目次の表示
目次を自動で表示するにはチェックを入れます。チェックを外すと目次は表示されません。
目次タイトル
目次の一番上に表示されるタイトルです。「もくじ」と入力した場合、平仮名表示します。
目次切り替え
目次に開閉ボタン表示したい場合 「目次の表示切替機能を有効にする」にチェックを入れます。
そのほか設定は任意で決めていきます。
2、各ページ、固定・投稿ページごとに指定
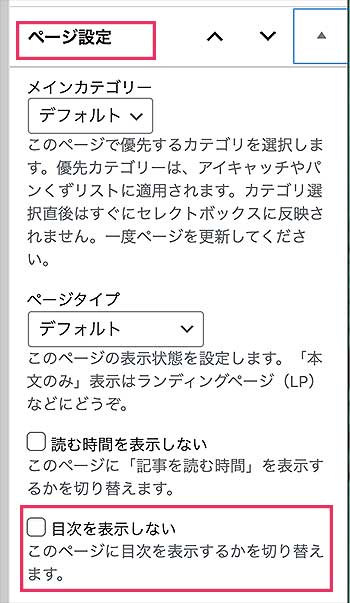
固定ページ、投稿ページの編集画面右側の「ページ設定」 →
目次を表示しないにチェック

これで、このページの目次は表示されなくなります。
3、目次のCSSカスタマイズ
タイトル文字を太字にして、色を変更してみます。
タイトル部分のセレクタは「.toc-title」です。
文字の太さ「font-weight」
文字の色「color」
2つのプロパティを指定するのは
.toc-title {
font-weight: bold;
color: #dddddd;
}
boldは太字、#ddddddはグレーになります。
カスタム例
cssでカスタムする前と、カスタム後の例です。
cocoonの子テーマの「style.css」にコードを貼り付けるだけで、簡単にカスタマイズ可能です。

before

after
.toc{
border-top:10px double; color: #828282;
padding: 25px;
}
/* 目次の文字 */
.toc-title {
text-align:left;
font-size: 1.5em;
font-weight: 500;
color: #7F1F1F;
}
/*見出し2*/
.toc-content > .toc-list > li:before {
font-weight: bold;
color: #dddddd;
padding-right:1em;
}
.toc-content .toc-list li {
font-weight: normal;
}
アイコンフォントを使いたい場合
アイコンフォントは、「Font Awesome 5」を利用しています。
ダッシュボード左の「Cocoon設定」をクリック →
上に並んでいるタブの中から「全体」をクリック →
「サイトアイコンフォント」で「Font Awesome 5」にチェックを入れ「保存」
コクーンはカスタマイズが楽しめるテーマです。コードが分からなくても、cocoon設定で、色々と試してみましょう!




















