で、結局WordPressってなんなんだ?!「子テーマ作成」中級編

前回の「で、結局WordPressってなんなんだ?!初級編2」 で、ワードプレスでどのようにサイトを作るのか、という疑問にお答えしました。
今回は、サイト/ブログのカスタマイズの方法、中級編になります。
ダッシュボード内を使ってサイトを制作したことがある人で、レイアウトの変更方法や、HTML&CSSの編集などに興味がある人必見です。
DTPデザイナーでWEBへ進出を考えている人や、ワードプレス中級者さん向けに解説しています
子テーマでカスタマイズ
フォルダの名前は自由ですが分かりやすく 「テーマ名-child」 などがオススメです。
例)「cocofrappe-child」
テキストエディタに下の記述をコピぺし、「functions.php」と名前を付けて「cocofrappe-child」フォルダーに保存します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
style.cssを作成し、冒頭に下記の記述をコピー&ペーストし、「cocofrappe-child」フォルダーに保存します。
/*
Theme Name:cocofrappe-child
Template:cocofrappe
Version:0.0.8
*/
「Theme Name:」の右側はフォルダー名に。
「Template:」の右側は親テーマのフォルダー名に。
「Version:」の右側はテーマのバージョン。
親テーマと同一のバージョンを記載しておきましょう。
「screenshot.png」 は余力があれば作成 *無くても可
キャプチャ画像は縦横比3:4に調整
横幅450px以上で縦横比3:4にトリミングします。

「外観」⇒「テーマ」で表示されます。
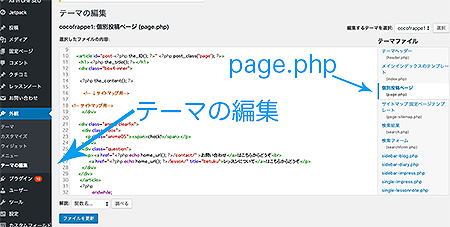
固定ページをカスタマイズするとして、新たな固定ページ「page.php」を作ってみます。
「外観」⇒「テーマの編集」⇒右カラムから「(個別投稿ページ)page.php」をクリック、ソースを全て選択。自分で新規作成したpage.phpにコピペします。

phpファイルの種類は「テンプレート階層」によって、目的別に名前がつけられています。
フォルダ「cocofrappe-child」を圧縮し、アップロードします。「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」で、子テーマがアップロードされました。
子テーマを「有効化」すると、見た目は変化はありませんが、子テーマが親テーマを継承しつつ、新たにテーマとして選択された状態になります。
ここから自由に、子テーマフォルダ内の「page.php」を、カスタマイズ出来ます。
HTML&CSS、PHP などの知識が必要となります。
言語がわからなくても、試しに、一部の文言を変えてみたり、<sidebar>から</sidebar> や <footer> から</footer> を削除してアップロードしてみると、固定ページのフッターやサイドバーがレイアウトから削除されます。
カスタマイズの際は必ず原本のバックアップをとってくださいね
子テーマを作るワケ
子テーマを作るのは、テーマのバージョンアップの際、テーマを直接カスタマイズした箇所(変更した内容)が、上書きされてしまうからです。
せっかくカスタマイズしたものが、なくなってしまうのです。
「テーマをカスタマイズしたい」「テーマのバージョンアップもしたい」 という2つの目的のために、子テーマを作る必要があるのです。






















