WordPressでSNS「facebook」のOGP設定
WordPressサイトでFacebookのOGPの設定をしました。
FacebookのOGPの規格や仕様は知らない間に変わっていたりします。それも頻繁に。
お客さまから「SNSでのサイト表示が前と変わったのはなんでですか」との問い合わせが多いです
OGPというのはSNSでサイトのURLを入力した際に、表示される画像や文言をコントロールする仕様です。
twitterやfacebookのOGPはサイト側で設定を行う事が出来ます。
今回も仕様変更に伴い、OGP設定をし直しました。
SEO対策の一環でもあるので、facebookの仕様変更は大事です。
① OGP用画像の作成します。
画像サイズ: 横1200ピクセル × 縦630ピクセル
画像フォーマット: PNG
② Facebookの開発者向けページを開き「マイアプリ」→「新しいアプリを追加」をクリック
記入後アプリIDを作成
左メニューの「設定」→「ベーシック」をクリック
設定画面下側にある「プラットフォームを追加」をクリック
「ウェブサイト」をクリックしURLを入力して保存、アプリを有効化
③ WordPressの設定。All in One SEO→機能管理を開き、ソーシャルメディアをActivateにします
*プラグインAll in One SEOをインストールが必須です
④ ホームページ設定の「ホーム画像」に作成した画像をアップロード、画像設定に画像サイズ、画像を指定
Facebook設定で、「Facebook App ID」に作成したFacebookアプリID入力
ここまでは一度設定したら終了です。
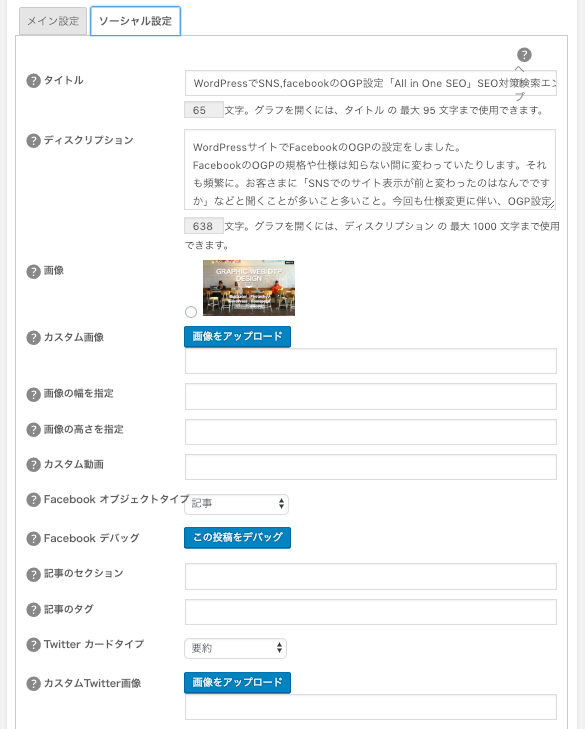
⑤ 記事個別のOGP設定、投稿作成画面下にある「All in One SEO Pack」の「ソーシャル設定」タブで個別の設定します。
こちらは投稿記事毎に行います。